قابلیت تماس گروهی در پیامرسان سروشپلاس ایجاد شد
امکان برقراری تماسهای صوتی و تصویری چندنفره در پیامرسان سروشپلاس با هدف ارتقای کیفیت خدمات…
۱۹ آبان ۱۴۰۴
۲۸ خرداد ۱۴۰۳
زمان مطالعه : ۱۴ دقیقه

افزونههای کروم با ویژگیهای متعدد شرایط کار را برای کاربران بهویژه برنامهنویس بهبود داده است و قابلیتهای بیشتری را به مرورگر اضافه میکند. این افزونهها قابلیتهای مختلفی از جمله بهبود عملکرد مرورگر، اضافه کردن ویژگیهای جدید، مدیریت دادهها، بلوک کردن تبلیغات، ارائه ابزارهای توسعه و غیره را ارائه میدهد.
به گزارش پیوست، افزونهها در مرورگر کروم از سال ۲۰۱۰ قابل استفاده است. از آن زمان به بعد، تعداد و تنوع اکستنشنها به طور چشمگیری افزایش یافته است. در ادامه این مطلب به بررسی و معرفی اکستنشهایی میپردازیم که در حوزه کاری برنامهنویسان بسیار محبوب و کاربردی است.
اکستنشن کروم یک مرورگر وب است که امکان اضافه کردن افزونهها به آن را فراهم میکند. برنامهنویسان میتوانند از اکستنشن کروم و افزونههای مرتبط با کار خود برای انجام وظایف مختلف استفاده کنند. این افزونهها میتواند برای توسعه و تست وبسایتها و برنامههای وب بسیار کاربردی باشد.
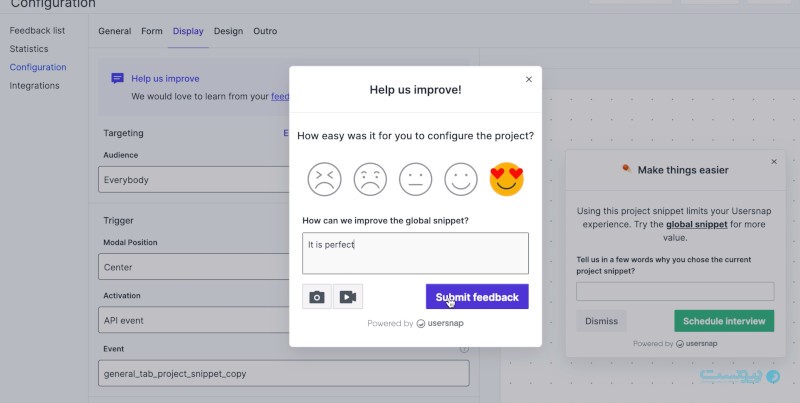
Usersnap یک ابزار مفید برای ردیابی خطاها و ارائه بازخورد در پروژههای توسعه وب است. با استفاده از این افزونه، میتوانید صفحات وب را به صورت مستقیم در مرورگر خود ضبط و حاشیهنویسی کرده و بازخورد بصری درباره نمونههای اولیه یا گزارش اشکالات را ارائه کنید.
Usersnap امکان ذخیره اسکرینشاتها و رکوردها را در داشبورد پروژه شما فراهم میکند، تا به صورت مرتب اشکالات را ردیابی و بازخورد مرتبط را دریافت کنید. از طریق این ابزار، توانایی همکاری و ارتباط بین تیمها و پروژههای توسعه وب نیز افزایش مییابد.
از آنجایی که Usersnap یک ابزار خاص و تخصصی است، شرکتهای بزرگی مانند گوگل، فیسبوک و مایکروسافت از آن در پروژههای توسعه وب خود استفاده میکنند.

افزونه PNH Developer Toolbar یک نوار ابزار کوچک به مرورگر کروم اضافه میکند و ابزارهای مختلفی را برای توسعهدهندگان وب در دسترس قرار میدهد.
کاربرد اصلی این افزونه توسعهدهنده وب برای کروم این است که ابزارهای مفیدی را برای توسعهدهندگان فراهم کند. این ابزارها برای طراحان گرافیک و برنامهنویسان پرکاربرد است و در کارهای روزمره توسعهدهندگان وب مورد استفاده قرار میگیرد.
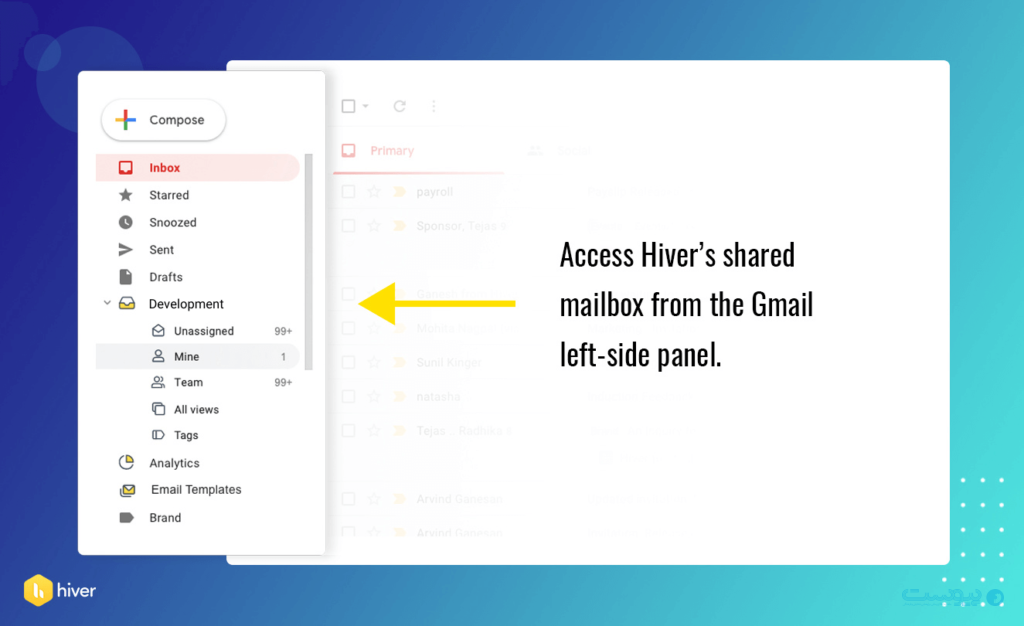
Hiver یک ابزار مدیریت ایمیل است که به کاربرکمک میکند، صندوقهای ورودی گروهی مانند engineering@ و bugs@ را در Gmail مدیریت کند.
با استفاده از Hiver، شما قادر خواهید بود ایمیلهای مهمی که به این صندوقهای ورودی میرسد را به صورت خودکار به توسعهدهندگان و افراد تیم در پروژهها اختصاص دهید. این ابزار به شما این امکان را میدهد فرآیند مدیریت و پیگیری ایمیلهای مرتبط با افزایش پشتیبانی، گزارشهای فنی و مشکلات را بهبود بخشید.
این ابزار میتواند فرآیند هماهنگی و همکاری بین توسعهدهندگان و تیم پشتیبانی را در زمان کوتاهی انجام دهد و تاثیر بسزایی در بهبود کارایی و پاسخگویی به مشکلات داشته باشد.

یکی از اکستنشنهای کروم تست وب f19N است که برای اجرای تستهای خودکار، ارزیابی عملکرد وبسایت یا بررسی امنیت وبسایتها استفاده میشود.
با استفاده از این افزونه، شما بازخورد بصری مستقیم دریافت میکنید و میتوانید ببینید که در طول بارگذاری صفحه چه اتفاقی در مرورگر رخ میدهد. این افزونه به شما امکان میدهد تغییرات و تاثیرات مختلف را در صفحه به صورت زنده مشاهده و بازخورد لازم را دریافت کنید.
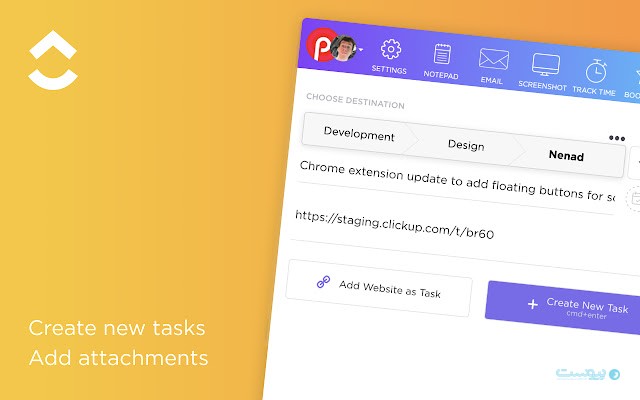
ClickUp یک برنامه مدیریت پروژه است که راهحلی جامع برای تیمهای نرمافزاری و مراکز کاری متمرکز فراهم میکند. این برنامه قابلیتهای متنوعی را در اختیار کاربران قرار میدهد و این امکان را به آنها میدهد تا برنامهریزی، همکاری و مدیریت پروژهها را به شکل بهتری ممکن انجام دهند.
با استفاده از برنامه افزودنی ClickUp برای کروم، ۶ ابزار پرقدرت مدیریت پروژه در یک بسته قرار میگیرد. این ابزارها به توسعهدهندگان کمک میکند تا برنامهریزی و زمانبندی داشته باشند، تصاویر صفحه را حاشیهنویسی کرده و در هر صفحهای یادداشتبرداری کنند. ویژگیهای چندگانه ClickUp به کاربران اجازه میدهد تا به صورت قابل تنظیم با نیازهای تیم هماهنگ شوند.
با توجه به اتصال مستقیم آن به پروژه شما، هر فعالیتی که از طریق برنامه افزودنی ClickUp برای کروم انجام میدهید، به طور خودکار در فضای کاری ClickUp شما بهروزرسانی میشود.

ویندوز Resizer یک ابزار مفید برای تغییر اندازه پنجره مرورگر در لحظه است. با نصب این افزونه شما میتوانید به سادگی اندازه پنجره مرورگر خود را تغییر داده و به اندازههای مختلفی تنظیم کنید.
ویندوز Resizer امکان راهاندازی به صورت پاپ آپ را دارد که به شما امکان میدهد رزولوشنهای مختلف صفحه را تغییر داده و بررسی کنید. این ویژگی بسیار مفید است زیرا به شما این امکان را میدهد تا واکنش صفحهها و رابط کاربری را در شرایط مختلف مشاهده کنید.
این ابزار برای توسعه دهندگان و طراحان وب بسیار کاربردی است. درواقع با کمک این اکستنشن توسعهدهندگان میتوانند صفحات وب خود را تست و بهینهسازی کنند.
افزونه CSSViewer یک پنل شناور را به شما ارائه میدهد که با نگهداشتن ماوس روی یک عنصر، اطلاعات مربوط به آن عنصر را نشان میدهد.
درواقع شما میتوانید اطلاعات اولیه مورد نیاز درباره CSS را به سرعت ببینید. این اطلاعات شامل جزئیاتی مانند فونت، متن، رنگ، پسزمینه، کادر، موقعیت و ویژگیهای افکت مرتبط با عنصر مورد نظر است. این اطلاعات به شما کمک میکند تا به سرعت ببینید که چه CSS اعمال شده است .
لورم ایپسوم در واقع یک ابزار آنلاین است که متنهایی به نام «لورم ایپسوم» را برای استفاده در طراحی و صفحهآرایی وب ایجاد میکند. لورم ایپسوم متنی بیمعنی و جعلی است که در صنعت چاپ و طراحی گرافیک استفاده میشود.
متن لورم ایپسوم به صورت تصادفی از قطعات جملات و واژگان لاتین تشکیل شده است و هیچ مفهوم و معنی خاصی ندارد. هدف اصلی استفاده از لورم ایپسوم، ایجاد یک متن پیشفرض برای صفحهآرایی است. با استفاده از این متن، طراحان و توسعهدهندگان میتوانند قالبها، فونتها، رنگها و سایر عناصر ظاهری را در طراحی وب خود تست و ارزیابی کنند.
ابزار تایمر actiTIME به توسعهدهندگان وب کمک میکند تا ساعات کاری خود را به صورت مستقیم از مرورگر وب و برنامههای وب مانند Jira پیگیری کنند.در اصل یک نرمافزار مدیریت زمان است که شرکتها و فریلنسرها میتوانند از آن برای تجزیه و تحلیل عملکرد و کنترل پیشرفت و سودآوری پروژهها استفاده کنند.
با استفاده از actiTIME، توسعهدهندگان وب میتوانند ساعات کاری خود را به صورت دقیق و دستهبندی شده ثبت کنند.
با استفاده از actiTIME، شرکتها و فریلنسرها میتوانند به صورت دقیق عملکرد پروژهها را تحلیل و کنترل کنند. این ابزار، قابلیتهایی مانند گزارشگیری، آمار و تجزیه و تحلیل دقیق زمان صرف شده، مدیریت وظایف و تقویم پروژه را فراهم میکند. با استفاده از اطلاعات جمعآوری شده توسط actiTIME، شرکتها و فریلنسرها میتوانند به برنامهریزی بهتر و کنترل دقیقتر پروژهها دست یابند.
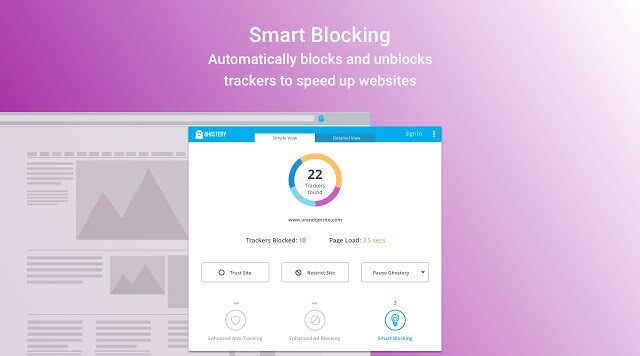
Ghostery یک افزونه مفید برای مرورگرها است که به کاربران کمک میکند تا پیکسلها و دیگر عناصر پنهان در یک وبسایت را شناسایی کنند. با استفاده از Ghostery، میتوانید بلافاصله ببینید کدام پلاگینها در صفحه وبی که در حال بازدید از آن هستید نصب شدهاند.
با این اطلاعات، شما میتوانید ببینید کدام شرکتها، سرویسها یا وبسایتها در حال پیگیری فعالیتهای شما هستند.
علاوهبر این، Ghostery به شما امکان میدهد حریم خصوصی خود را حفظ کنید. مزیت دیگر استفاده از Ghostery این است که برای استفاده از آن در مرورگر کروم، نیازی به ثبت نام یا ایجاد حساب کاربری ندارید. شما میتوانید به راحتی این افزونه را نصب و از قابلیتهای آن برای محافظت از حریم خصوصی خود در حین مرور وب استفاده کنید.

افزونه Wappalyzer برای مرورگر کروم نیز یک افزونه مفید است که به شما این امکان را میدهد تا نرمافزارها و فناوریهای نصب شده در هر وبسایت خاص را شناسایی کنید. با استفاده از Wappalyzer، میتوانید ببینید کدام سیستمهای مدیریت محتوا، پلتفرمهای تجارت الکترونیک، سرورهای وب، فریم وورکها ،جاوا اسکریپت و ابزارهای تحلیلی در یک وبسایت خاص نصب شدهاند.
این اطلاعات میتواند برای تحلیل رقبا، بررسی ساختار وبسایتها، ارزیابی ابزارهای تحلیلی و بسیاری از استفادههای دیگر مفید باشد.
از افزونه IE Tab میتوانید برای شبیهسازی مرورگر اینترنت اکسپلورر (IE) در کروم استفاده کنید. این افزونه از موتور رندر IE استفاده میکند و به شما این امکان را میدهد وبسایت خود را به صورت مستقیم در نسخههای مختلف اینترنت اکسپلور مانند IE6، IE7، IE8 و IE9 در مرورگر کروم آزمایش کنید.
با استفاده از افزونه IE Tab، شما نیازی به نصب و راهاندازی نسخههای مختلف اینترنت اکسپلورر روی سیستم خود ندارید. به جای آن، افزونه IE Tab با استفاده از موتور رندر IE، وبسایتها را در مرورگر کروم بهطور مشابه با رفتار و نمایشی که در IE وجود دارد، نمایش میدهد.
متأسفانه، این افزونه IE Tab در حال حاضر فقط برای سیستمعامل ویندوز در دسترس است و نسخهای برای سیستمعاملهای دیگر مانند macOS یا Linux وجود ندارد.
link broken یک فرآیند است که به کاربران امکان میدهد لینکهای طولانی را به صورت کوتاه و قابل اشتراک در شبکههای اجتماعی یا پیامرسانها تبدیل کنند. برای پیدا کردن لینکهای شکسته در سایت خود و محدود کردن فهرست spidering به یک فهرست خاص، میتوانید از ابزار Site Spider Free استفاده کنید. Site Spider Fre یک ابزار تحلیل وب است که به شما این امکان را میدهد لینکهای شکسته و مشکلدار در سایت خود را شناسایی کنید.
افزونه Session Manager این قابلیت را فراهم آورده است تا همه برگهها و پنجرههای باز در مرورگر کروم را در یک قسمت مشخص ذخیره کنید. بنابراین، اگر مجموعهای از برگهها را برای یک پروژه خاص باز کردهاید و میخواهید در آینده به آن پروژه مراجعه کنید، میتوانید مدیریت مرورگر را به کار گرفته و همه برگهها و پنجرههای مربوط به آن پروژه را به راحتی بازیابی کنید.
با این افزونه شما میتوانید بخشهای مختلفی از دادههای مرورگر را پاک کرده یا به صورت دقیق تنظیم کنید که کدام بخشها را میخواهید پاکسازی کنید.
با استفاده از افزونه پاکسازی کامل، شما میتوانید دادههای مختلفی را از نوار ابزار مرورگر کروم پاک کنید که شامل پاکسازی حافظه پنهان (cache) برنامه، دانلودها، سیستمهای فایل، دادههای فرم، تاریخچه جستوجو، ذخیرهسازی محلی، گذرواژهها و سایر بخشهای مربوطه است.
با استفاده از این افزونه، پاکسازی دادههای حساس مرورگر کروم بدون هیچ پنجره بازشویی یا تاییدی انجام میشود. این به این معنی است که عملیات پاکسازی بدون تداخل با کاربری شما انجام میشود.
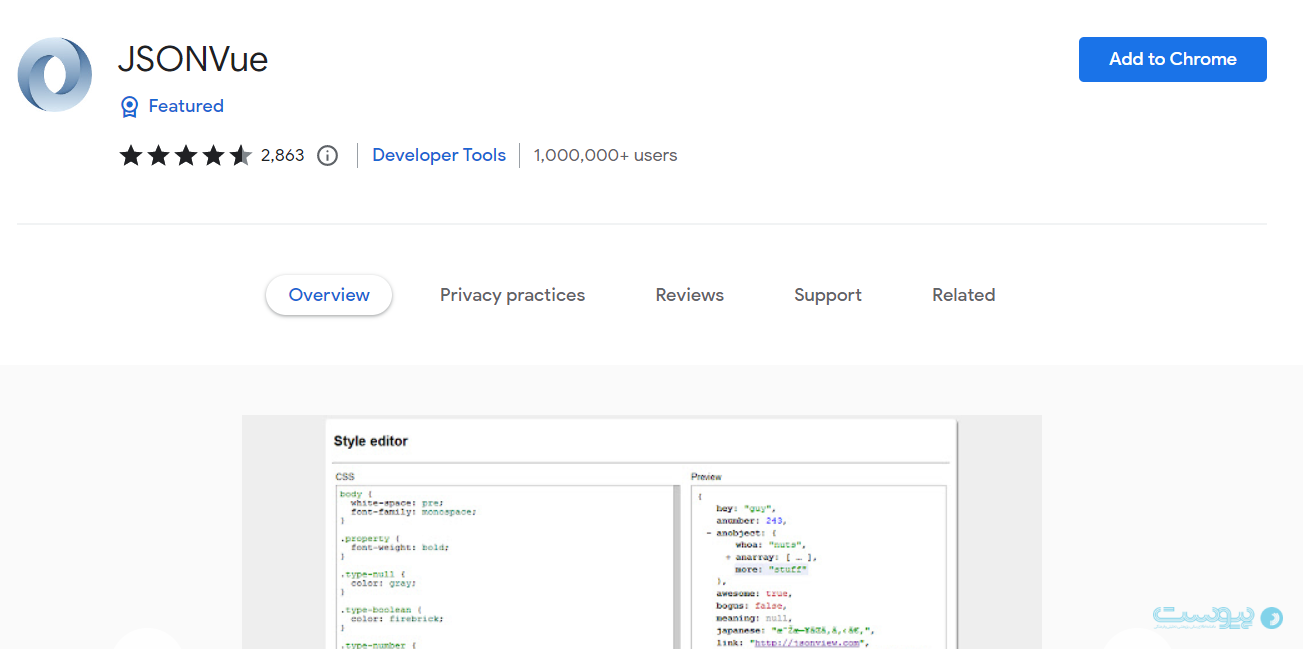
افزونه کروم با نام JSONView به توسعهدهندگان کمک میکند تا اسناد JSON را به صورت نمای درختی در مرورگر مشاهده کنند. با استفاده از افزونه JSONView، وقتی که شما با یک درخواست API RESTful روبهرو میشوید و دادههای خام JSON را دریافت میکنید، این افزونه به صورت خودکار دادهها را تجزیه و در یک نمای درختی نمایش میدهد .
با استفاده از افزونه JSONView، شما میتوانید به راحتی بین کلیدها و مقادیر در JSON جابهجا شوید. همچنین میتوانید از ویژگیهای دیگری مانند رنگی برای برجسته کردن عناصر مهم یا تاکید بر ساختار دادهها استفاده کنید.

Marker.io یک ابزار قدرتمند برای جمعآوری بازخورد و گزارش اشکال در وبسایتها است. با استفاده از این ابزار، شما میتوانید اسکرینشاتها و تصاویری از صفحات وب بگیرید و به همراه نظرات و توضیحات خود برای تیم توسعه یا مشتریان خود به اشتراک بگذارید.
Marker.io از ابزارهای محبوب مدیریت پروژه و همکاری مانند Jira، Trello، Asana و GitHub پشتیبانی میکند و این قابلیت به شما امکان میدهد به راحتی بازخورد و گزارش اشکال را به صورت مستقیم در محیط مورد نظرتان ثبت کنید.
افزونه BrowserStack کروم یک ابزار مفید برای توسعهدهندگان وب است که به آنها امکان تست سازگاری وبسایتهای خود را در مرورگرها و دستگاههای مختلف میدهد.
با استفاده از این افزونه، شما میتوانید به سرعت و به راحتی پیشنمایش و عملکرد وبسایت خود را در مرورگرها و دستگاههای مختلف بررسی کنید. این قابلیت به شما کمک میکند تا از سازگاری صحیح و بهینه وبسایت خود در محیطهای مختلف اطمینان حاصل کنید.
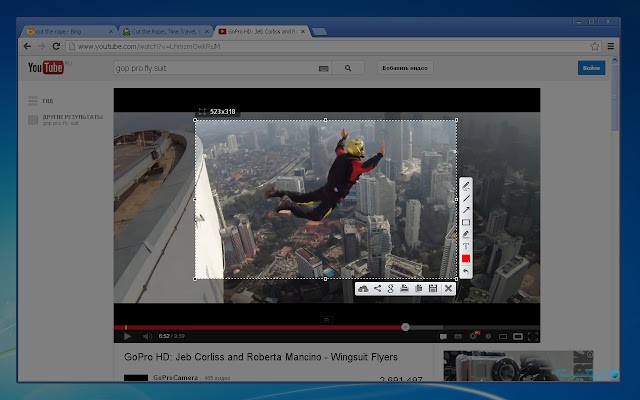
افزونه LightShot کروم یک راه مناسب برای برنامهنویسان وب است که امکان اشتراکگذاری عکسهای صفحه نمایش را به صورت مستقیم از مرورگر فراهم میکند.
با استفاده از این افزونه، شما با یک کلیک ساده میتوانید یک ناحیه خاص از یک صفحه وب را انتخاب و عکس بگیرید. سپس میتوانید حاشیهنویسی را به تصویر اضافه کنید و به سرعت تصویر را با همکاران یا مشتریان خود به اشتراک بگذارید.
این ابزار فرآیند ارتباط بصری ایدهها، مسائل و مفاهیم طراحی را ساده میکند. با استفاده از LightShot، شما میتوانید به راحتی نقاط قوت و ضعف صفحات وب را به صورت بصری بیان کنید و با همکاران و مشتریان خود در مورد آنها صحبت کنید.

افزونه Grepper یک ابزار قدرتمند برای توسعهدهندگانی است که به دنبال راهحلهای سریع و موثر برای مشکلات کدنویسی هستند.
با ادغام یکپارچه در مرورگر شما، این افزونه دسترسی آسان به مجموعهای وسیع از کدها و راهحلهای جوامع برنامهنویسی مختلف را فراهم میکند. زمانی که شما در حال عیبیابی یک مشکل خاص یا به دنبال یادگیری تکنیکهای جدید هستید، Grepper به شما کمک میکند تا در زمان صرفهجویی کرده و مهارت خود را در سادهنویسی کدها افزایش دهید.
این ابزار به شما کمک میکند در هنگام برنامهنویسی با سرعت بیشتری به راهحلهای موجود در دنیای برنامهنویسی دسترسی پیدا کنید و با مرور و مطالعه نمونههایی از کدهای مرتبط، تکنیکهای جدید را یاد بگیرید .
افزونه ModHeader کروم یک ابزار ضروری برای توسعهدهندگان وب است که درگیر تجزیه و تحلیل و ویرایش هدرهای HTTP هستند. با استفاده از ModHeader، شما به راحتی میتوانید هدرهای HTTP را برای درخواستهای وب تغییر داده و با کنترل بیشتر، برنامههای وب خود را ویرایش کنید.
این افزونه به ویژه برای کارهایی مانند شبیهسازی محیطهای مختلف و تشخیص مسائل مربوط به هدرها بسیار ارزشمند است. رابط کاربری آن به توسعهدهندگان امکان میدهد تا تنظیمات را به صورت زنده و در زمان واقعی انجام داده و پروژههای خود را برای عملکرد بهینه تنظیم کنند. با استفاده از ModHeader، شما میتوانید هدرهای HTTP را به دقت تحلیل کنید و اطلاعات مفیدی مانند تعامل با سرور، تنظیمات کش، مجوزها و سایر جزئیات مرتبط را ببینید.
کروم بهترین روش برای جستوجوی اکستنشنها، استفاده از فروشگاه وب کروم است. تمامی افزونهها در این فروشگاه توسط تیم Google بررسی و تایید میشود.
قبل از نصب افزونهها ، بهتر است نظرات و امتیازهای کاربران دیگر را بررسی کنید. این نظرات میتوانند به شما اطلاعاتی درباره امنیت و عملکرد برنامه ارائه دهند. قبل از نصب، به دقت صفحه توضیحات افزونه را مطالعه کنید. در این صفحه، ویژگیها، مجوزها، نویسنده و سایر جزئیات مربوط به برنامه قرار دارد.
مطمئن شوید که افزونههای مرورگر خود را مرتب بهروزرسانی میکنید. بهروزرسانیهای منظم و پشتیبانی؛توسط توسعهدهندهها نشان میدهد که آنها به امنیت و بهبود برنامه اهمیت میدهند.
با نصب و استفاده از افزونههای توسعهدهنده در مرورگر کروم، میتوانید کیفیت کار خود را بهبود بخشیده و کارایی برنامهنویسی خود را افزایش دهید. برای دسترسی به افزونه ها، میتوانید به صورت مستقیم “chrome://extensions/” را در نوار آدرس وارد کنید و Enter را فشار دهید یا روی سه نقطه عمودی در گوشه سمت راست بالای پنجره کروم کلیک کنید. از منوی کشویی، نشانگر خود را روی «افزونهها» نگه دارید و سپس روی «مدیریت برنامههای افزودنی» کلیک کنید. در ادامه توضیحاتی برای مدیریت این اکستنشنها در اختیار شما قرار خواهیم داد:
از فروشگاه وب کروم افزونههای مربوط به توسعهدهندگان را پیدا و نصب کنید. میتوانید با جستوجوی «توسعهدهنده» یا «برنامهنویس» در فروشگاه وب کروم، به این برنامهها دسترسی پیدا کنید.
بعد از نصب، افزونهها را میتوانید در نوار ابزار یا منوی برنامهها در مرورگر کروم پیدا کنید. برخی از افزونهها نیاز به فعالسازی دستی دارند.
برخی از افزونهها قابلیت تنظیمات سفارشی را دارند. شما میتوانید تنظیمات افزونهها را براساس نیازهای خود تغییر دهید.
افزونههای غیرضروری را به راحتی میتوانید از منوی برنامهها حذف کنید. این کار به شما کمک میکند فضای نمایشی و عملکرد مرورگر را بهینه کنید و روی افزونههایی که واقعا نیاز دارید تمرکز کنید.
لازم به ذکر است که برای فعال یا غیرفعال کردن یک برنامه، از کلید جابهجایی کنار نام افزونه استفاده کنید. با کلیک روی این گزینه، برنامه فعال یا غیرفعال میشود.
استفاده از افزونههای کروم برای برنامهنویسان دارای مزایا و اهمیت زیادی است. افزونههای کروم میتوانند به برنامهنویسان کمک کنند تا کارایی و بهرهوری خود را افزایش دهند. افزونههای کروم معمولا امکانات بسیار و قابلیتهای جدیدی را به مرورگر اضافه میکنند که میتواند به برنامهنویسان کمک کند تا بهتر و سریعتر کد بنویسند.
به طور کلی، استفاده از افزونههای کروم برای برنامهنویسان میتواند به بهبود کارایی، سرعت و کیفیت کار آنها کمک کند.
منبع: usersnap